JPEG Vs. Google’s WebP

And one more thing…
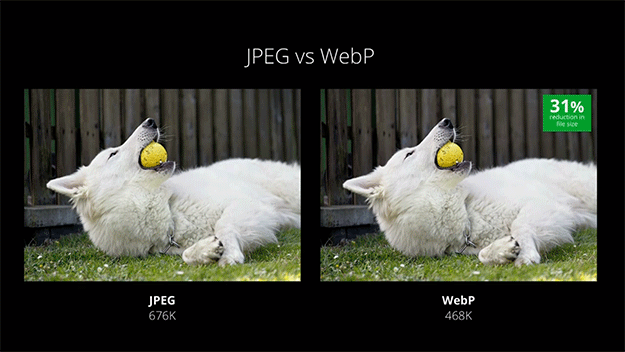
How else can Google demonstrate its superiority? Display how WebP compares to JPEG or PNG, obviously. Without sacrificing the quality, WebP is able to achieve dramatic reduction in size by up to 34% when compared to JPEG and up to 26% when compared to PNG.

But wait, there is more. Although you can’t see in this particular slide above, WebP actually supports lossless transparency and most importantly, animations!
About (Author Profile)
Vygantas is a former web designer whose projects are used by companies such as AMD, NVIDIA and departed Westood Studios. Being passionate about software, Vygantas began his journalism career back in 2007 when he founded FavBrowser.com. Having said that, he is also an adrenaline junkie who enjoys good books, fitness activities and Forex trading.




jpeg and png go home, you are drunk
Somebody pointed out that WebP supporting animations and WebP supporting transparency where 2 different versions. Did they solved that problem now? (So you can have transparency AND animations in SAME image?)
Yeah, It’s hear like GIF files,,
I get the comparison to jpeg, but to PNG ? PNG is lossless so that’s comparing apples to oranges.
PNG is lossless, so comparing to it show how much you loose in quality. (Original images are usually encoded in PNG on the web for that purpose).
And WebP can be used for lossless compression too IIRC.
WebP has very limited color space – merely 4:2:0 YCbCr, so it cannot decently encode any images with high contrast or vibrant colors.
JPEG also supports 4:2:2 and 4:4:4 YCbCr modes, so it can support all that if used properly. And JPEG2000 is far superior in this aspect.
They will make WebP2 for that ;)
1) Its for web, not enthusiasts of photo edition. Its meant to be small, and last format to convert into.
2) Is JPEG2000 free of patents?
APNG > GIF