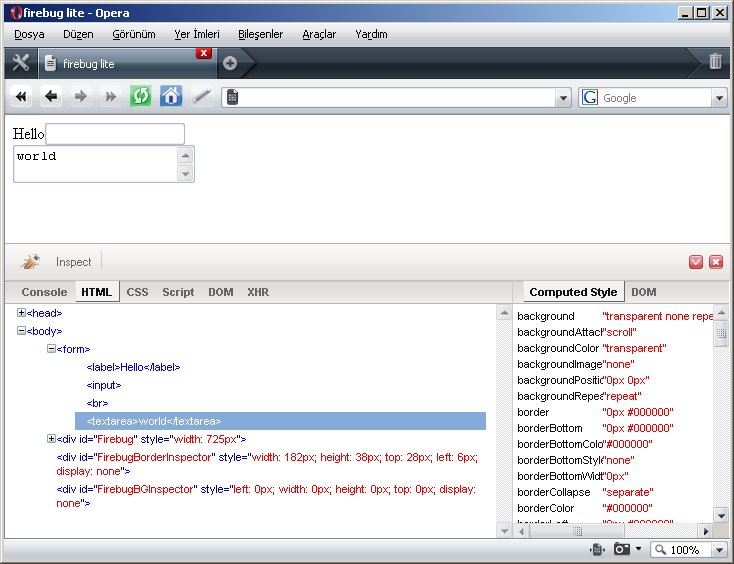
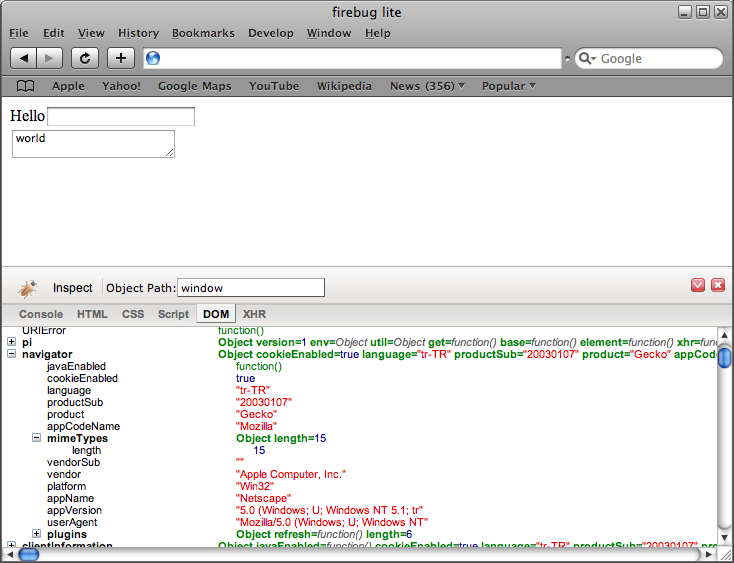
Firebug for Safari, Chrome, Opera or Internet Explorer
If you are a hardcore Firebug addict and can’t see yourself using different tools (while enjoying other web browser), then Firebug Lite might be what you are looking for.
What can you do with it?
By adding Firebug Lite JavaScript code into your page, you can emulate some of the Firebug features in browsers other than Firefox.
Installation
Insert this line of code into page you want to contain Firebug Lite and you are ready to go:
<script language="javascript" type="text/javascript" src="/path/to/firebug/firebug-lite.js"></script>
To resize Firebug Lite
<script type="text/javascript">firebug.env.height = 500;</script>
You may also want to check the following:
Internet Explorer Developer Tools vs. Firefox Firebug vs. Safari Web Inspector vs. Opera Dragonfly
About (Author Profile)
Vygantas is a former web designer whose projects are used by companies such as AMD, NVIDIA and departed Westood Studios. Being passionate about software, Vygantas began his journalism career back in 2007 when he founded FavBrowser.com. Having said that, he is also an adrenaline junkie who enjoys good books, fitness activities and Forex trading.