Opera Refreshes Opera Dragonfly UI

David Storey from Opera Software has just announced the upcoming and much needed visual refresh for Opera’s Dragonfly.
While estimated time of release remains unknown, it’s good to see that company has not forgotten its debugging tools.
Could this bring Opera back into the game? Potentially yes, if it’s much more than just a new UI.
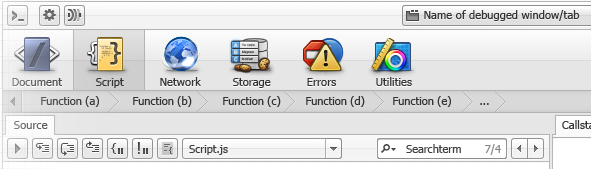
For more details and screenshots, visit the the following page.
About (Author Profile)
Vygantas is a former web designer whose projects are used by companies such as AMD, NVIDIA and departed Westood Studios. Being passionate about software, Vygantas began his journalism career back in 2007 when he founded FavBrowser.com. Having said that, he is also an adrenaline junkie who enjoys good books, fitness activities and Forex trading.




it LOOKS nice… I’m just not sure whether looking nice is going to be even close to enough.
Yey!
Nice indeed. Thats some good news :)
Test it for yourself:
Just use this url:
https://dragonfly.opera.com/app/stp-1/experimental/
in
opera:config#DeveloperTools|DeveloperToolsURL
it feels way much faster and responsive, and obviously better looking. Still there are few quirks for nobody to bitch about, like no response body view, but they are working on it. There is also a roadmap: http://people.opera.com/dstorey/dfl/dfl1-roadmap-public.html
given their roadmap – http://people.opera.com/dstorey/dfl/dfl1-roadmap-public.html – and no dates present i guess – i wish them all the best to finish it before hell freezes over
“This will also help open source developers know what we are planning.” – WHAT open source developers? their official forum/blog has like 10 new posts a MONTH! what open source developers? there is noone currently giving a damn, because opera wasted people enthusiasm THREE YEARS ago, releasing crap and then not fixing it. ui overhaul is nice, but if it was so bad before, why the man that was in charge of the first version of this crap is still in charge of it now? failed product managers should be laid off.
if one want to see how the developer tools should look like, go and see what Dynatrace tools can do. THESE are developer tools, dragonfly still can do LESS than bookmarklets people used in 2005.
btw. nice icons, they look very short of ‘like ripped from safari’
btw2. given how it looks, this crap will still require reloading a page and will not follow user changing tabs? [name of debugged wndow tab dropdown].. this is SIMPLY PATHETIC!
tried this piece of sh..
‘click reload button above to fetch the scripts for the selected windows’
they are so so so stupid to leave this idiocy in place. EACH and EVERY other tool can debug a page immediately after being open, and yet opera devs cannot do it. and in this scenario, you have to relaod the page, loosing your bug, that you were trying to fix. great opera, simply great. new icons will surely help, lol.
Being retard on the internet stopped to be funny 10 years ago. It’s not our fault you have some personality issues, so start trolling to your parents, not us.
Thank you for your kind comments Mr. Nobody. We’ll be sure to taken them on board. Maybe if you were brave enough to leave your real name, we could hire you to do the job 100% better.
Hope you have a nice night, and thanks for taking the time out of your bust schedule to eave constructive feedback.
are you suprised with the feedback? youve asked for it anyway. keeping releasing changes that in reality do not change anything (ie. it is still not usable product) isnt an invitation for positive feedback. and constructive? what is there to comment? dragonfly still doesnt do what it is suposed to do and changing looks will not change that. is that constructive enough?
and any comments on why it takes so long for opera to develop this stuff, while others certainly managed to do it better and much much faster? (safari/chrome) and why for the first two years of this project there was almost no progress? everything was ‘we are working on it’ and it is still being worked on? why dragonfly cannot be persistent and available without reloading the context etc? but these questions were asked before – on your own forums – so why bother..
Being snide doesn’t get the job done, and this job CERTAINLY isn’t event halfway done, sir.
btw. thanks for the job offer, not interested.
Being snide does get the job done, because by being snide, he makes you look like a fool, which makes him feel better and therefore more productive.
a bit of constructive feedback:
css inspector or whatever it is called need to take into account also mallformed declarations and declarations that opera ignores like -moz-something. without it it is very hard to see what is happening, when opera shows squares, and moz/webkit show rounded parts.
reali life example: http://eu.battle.net/sc2/en/profile/224998/1/Mind/achievements/ (some random guy with 100% single player achievements) – 3 icons below ‘log in with your…’ box – these are rounded in all other browsers, but square in opera.
tell me how would you use dragonfly to tell WHY?
“tell me how would you use dragonfly to tell WHY?”
Did you try the Error Console? It tells you there.
error console in dragonfly is empty UNLESS you reload the page, so it is unusable in most cases, when reloading destroys the bug scope and condition..
and btw. exactly where in this looong list of ‘errors’ is the correct answer? these are not connected with elements in the page, so this list is quite useless as you have to browse it manually anyway.
care to explain why dragonfly requires these idiotic reloads? and while you ignore this question, maybe you’ll tell me how are you going to convince webdevelopers to use this tool when all other tools trumps it with ease? i’ve read your twitter – thanks for another snide remark there, and for another info – that resource profiler is scheduled for 1.0+ version. so maybe in 2013 you’ll have something others have since two years? are you kidding me?
will you pay developers to test in opera and to use this tool, or what? i do not see google, ms, apple nor any other big company spending money on making sure your browser works on their pages if you, as a company, are not willing to do the first step and provide them with tools that make this job easy. you’ve cut 3rd party devs from creating opera-firebug (no extension API) and you yourselves are moving with a speed of mortaly wounded turtle.
google instant might have worked if google devs had an efficient way of working around your strange history handling (a bug that now affects all opera users on all google pages). but they didnt, and well.. and no, google instant does not work when masked – it fails after pressing back, it fails after entering ‘, it fails after deleting letters etc. this does not == works
and yes, i think that this project is badly managed and will ship (As dragonfly is still not shipped in usefull condition yet) after a point when people gave up. activity on dragonfly blog should tell you, that this point is very very near. also the ‘feedback’ around the net is rather small. google returns only few reactions to it..
when youll wake up and see that this isnt going in the right direction? or youll dismiss all naysayers as opera is used to do for years?
FAIL.
Error console in Opera not in DragonFly.
All other browsers? You mean only Webkit or Gecko? IE9 show square boxes.
question was – how to find an error using dragonfly and your answer is ‘use another tool’? yeah..
Error console show same errors as DragonFly – Error console.
yes, but dragonfly console requires a relaod of a page to show the errors, until then it is empty
Please, Dante.. Don’t feed the obsessive-compulsive troll.
@David Storey
???
So we cant even criticize you anymore and now must go work for opera and fix your stupid issues if we want to??? wow
There’s a difference between criticism, and obsessive spamming. It’s easy to bash someone and pretend to know it all, but in reality, these spamming bashers don’t know anything. Their mouths are just big, and brains small.
Get your facts straight before you start going into an anaphylactic shock screaming at the pixels on your screen, Dragonfly was released May 2008
opera.com says:
Developer Tools
Mar. 28, 2007: 9.20 beta
Apr. 11, 2007: 9.20 final
FAIL.
Developer tools is different project than DragonFly.
what makes you think that i meant dragonfly? opera released ‘developer tools’ year before, making a big fuss out of it – a pretty bookmarklet dressed as ‘tools’. but you probably are too young to remember that.
YES! DragonFly is different tools as Developer Tools. OperaDev info: Note that these tools (Developer Tools) are not to be confused with Opera Dragonfly, which is now superseding these tools.
If NO! Firefox is sill Mosaic ( >Netscape > Mozilla) browser with only different name.
what part of my post confused you?
All your posts under DragonFly topic.
so it is your’ elementary school that is to blame not me
given their roadmap – http://people.opera.com/dstorey/dfl/dfl1-roadmap-public.html – and no dates present i guess – i wish them all the best to finish it before hell freezes over
They did point out the timeframe although not in exact dates. Some of the features are to be released alongwith Opera 10.70 and the others are dependent on updates to Presto.
What happened to the quotes that i used? :(
Every thing is good about your post, just one problem. There will be no Opera 10.70
I realise that. But currently they are calling their Opera Next version as 10.70, so till they officially announce that it will be called Opera 11 or Opera 10.80, my statement remains correct :) .
I assume it will be Opera 11 since they are updating Presto Dragon Fly Email client adding couple new features etc. etc. And I also assume there will be a Opera 11 Alpha with HWA and maybe couple other new cool features in the end of October or maybe some time in November.
@max1c
Any particular source of this information? Or is it just a hunch??
It’s too bad that obsessive-compulsive spammers are hijacking the comments again… If someone hates Opera so much, why bother spending most of his day bashing it? Mind-boggling.
It is pitiful makes you wonder about the bad experience nobody had with Opera to provoke such an extreme overreaction
What I’ve heard is that he applied for a job there but got turned down because of lacking qualifications. That apparently pissed him off no end because he quit his previous job to get a job at Opera. When Opera found him lacking he was left without a job.
So now he spends all his day obsessing over Opera. How dare they turn him down just because he’s not competent enough for them!
oh mamma
I’m testing it for a few days now, and I really appreciate it. Great improvements. I’m generally leaving firebug now (unless debugging Ajax requests :P). There are still few things which could be useful – like image preview on src hover, but for me it doesn’t justify time I would spent waiting for FF to load :P
and how much time you waste reloading pages each time you want to change tab? if you want to use it with any big project you cant – these reloads kill it entirely
‘this window has no runtime’, ‘Click the reload button above to fetch the scripts for the selected window’ etc.. empty dropdowns until reload, console that lists nothing until reload etc.
this entire model is stupid and makes this a toy tool for people fixing small css problems, nothing else.
google, ms, facebook etc devs will not use, they do not use it now, they still have no incentive to use it in the future. because it just sux compared to firebug/visual studio when you want to do somethign complex.
a challenge – google maps die in opera after constant panning the map with mouse after like 5 minuts. (they do, it is a bug confirmed by opera) – just try to use dragonfly to find a cause. good luck.
it is not up to any serious job and it does not look like they want it to be
I agree with you, I have also converted in to Opera dragonfly for developing. I find the DOM selection and css traversing very snappy and responsible. And I really like that is so easy to use the arrow keys to find the correct css names and values. Bu the main reason for using Opera for developing is that if it works in Opera it work in any of the other browser, because Opera is the seems to the best following the standards. When it come to advances JavaScript debugging firebug or even IE8 doing is doing a great job.
I’m trying to figure out how to use DragonFly. However, when I load a page with DragonFly enabled, all of the tabs with the exception of the error console tab contain only this message: “This window has no runtime”.
I’ve tried refreshing the page and, well, not sure what else to do. Google reveals nothing further on this topic.
I’m trying to use the “Find element by Clicking” feature, but it doesn’t seem to do anything.
Version
10.63
Build
8450
Platform
Mac OS X
System
10.6.3
Sorry.. not all the tabs.. just the DOM and Scripts tabs contain this message.
unable to fetch scripts tab from remote debugging
browser: Opera/9.80 (Macintosh; Intel Mac OS X 10.5.8; U; en) Presto/2.7.62 Version/11.00
Widget Runtime: Opera Wac 1.0 WRT
connection OK –
DOM and CSS tabs shows the codes.. etc…
SCRIPTS just hangs on — Click the reload button above to fetch the scripts for the selected window
eventually my page shows are “not containing scripts”