Internet Explorer 10 Features Auto Correct, Fancy Standards Support
With the addition of a spell check, the latest Internet Explorer 10 Platform Preview 3 build that comes with the Windows 8 Developer Preview (download here) now includes a new auto correct feature, according to Microsoft.
Furthermore, IE10 PP3 now supports CSS Text Shadow, CSS 3D Transforms, CSS3 Transitions and Animations, CSS3 Gradient, SVG Filter Effects and other web standards.
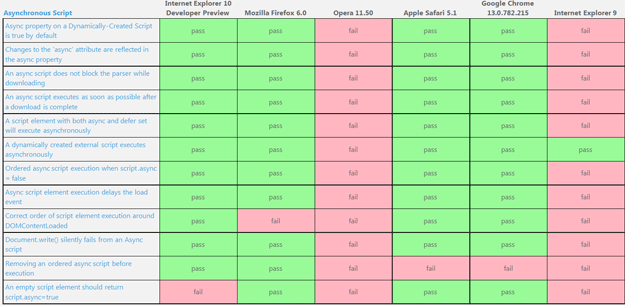
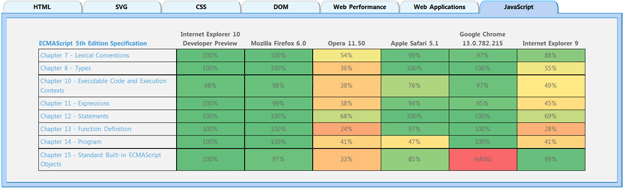
How well does it stack up against other web browsers? With the updated tests at the IE Test Center, the latest build pretty much dominates everyone else.
About (Author Profile)
Vygantas is a former web designer whose projects are used by companies such as AMD, NVIDIA and departed Westood Studios. Being passionate about software, Vygantas began his journalism career back in 2007 when he founded FavBrowser.com. Having said that, he is also an adrenaline junkie who enjoys good books, fitness activities and Forex trading.






Another of those stupid IE marketing?
why not try the latest snapshot of 12(build 1065) and see how it compares to the rest
Because tests were completed prior the build 1065 release?
The whole comparison is a development version of IE against release versions of other browsers…
I don’t see your point, guys. Indeed, the comparison isn’t fair but I think IE’s real progress is much more important here. If you look at the list of web technologies that IE supports, you’ll notice that IE is the first or second browser to implement some of them; it could mean that in next few years they’ll be usable without the thousand times repeated “I cannot use the feature X because IE doesn’t support it”. I think there’s nothing important (maybe except WebGL) that is supported in all browsers but IE – this is a great fact for web developers.
Microsoft are very good at cherry picking
I’ve been working around IE bugs and cursing Microsoft for so long that IE 9 has been positively disorienting. But I’ve done a lot of careful testing and, believe it or not, It actually mostly works right. The long standing wierdnesses, like the bizarre non-standard event handling libraries are gone. In terms of standards compliance, it really has caught up with the first rank of browsers. An amazing amount of work has obviously gone into it, and it appears to be continuing in IE 10. I know it’s hard to shake old grudges. After years and years of hating IE it’s hard to suddenly stop. But it’s time. IE 9 is a perfectly OK browser, and there seem to be actual smart people at IE dedicating to trying to make it the very best browser around. People who actually want to comply with standards. Crazy. Hard to believe. But there it is. If you won’t take my word for it, go look at the compatibility tables at quirksmode.
Agree they do seem committed to standards these days but their marketing is full of bull_hit .
The IE Test Center is full cherry picked tests makes you glad that browsers don’t have Smell-O-Vision yet.
Finallly a modern browser that actually pratically works.
The fact that MS is using its own tests for marketing is one thing, but the author of the page on this site should not be using it to answer this question: “How well does it stack up against other web browsers?”
Sloppy!
Geee you provide 2 screenshots as a “proof” that IE dominates others.
Then say how IE 10PP3 dominate FF6 (yes few weeks old FF hold strongly to newest development IE :D )