Apple HTML5 Demos
Today Apple has launched a web site to demonstrate HTML5, CSS3 and JavaScript capabilities.
In case you don’t feel like downloading Safari web browser + QuickTime, here are all the demos.
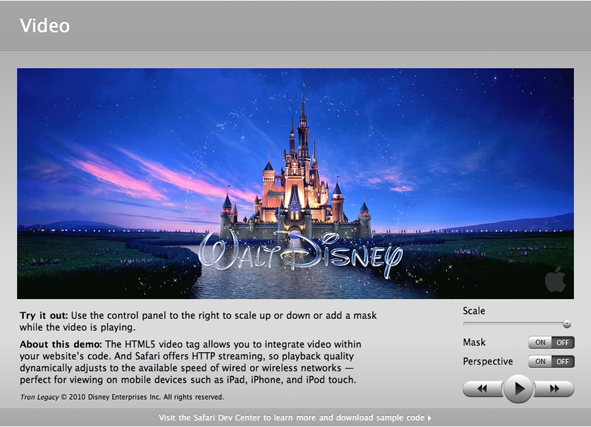
Video Effects
Control media playback and apply a variety of CSS effects to video delivered with HTML5.

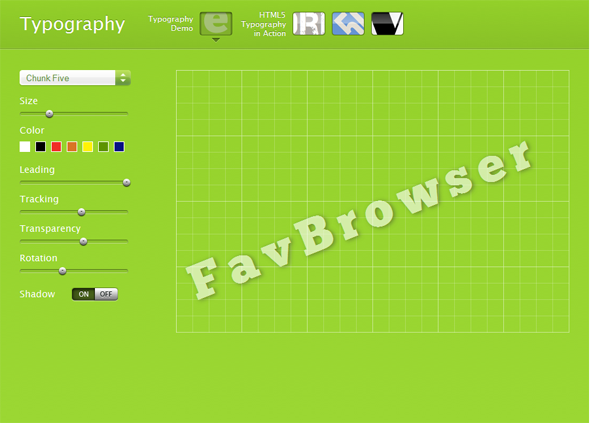
Web Typography
Experiment with CSS text effects such as shadow, stroke, and customized web fonts.

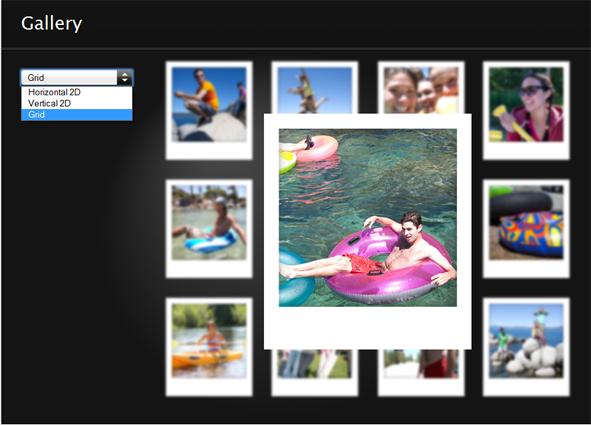
Web Gallery
Explore different configurations for organizing and viewing sets of webpage elements.

Photo Transitions
View a photo slideshow with Keynote-style transitions created with CSS3 and JavaScript.

Audio
Listen to music with the HTML5 audio tag.

360°
Interact with 360° product views created entirely with web standard technologies.

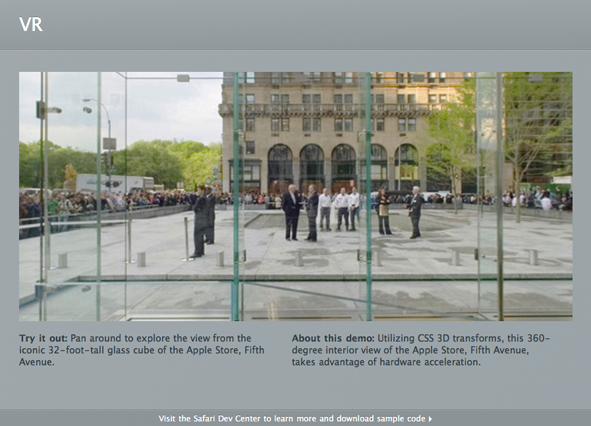
VR
Pan around to explore the view from the iconic glass cube of the Apple Store Fifth Avenue.

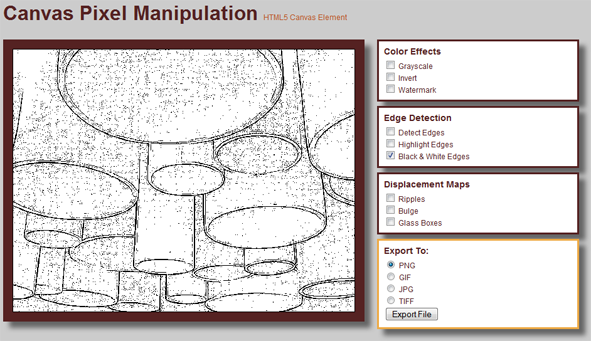
Pixel Manipulation
Dynamically apply filters and save the resulting image using the HTML5 canvas element.

Sticky Notes
Create notes whose position and text are stored in an HTML5 client-side database.

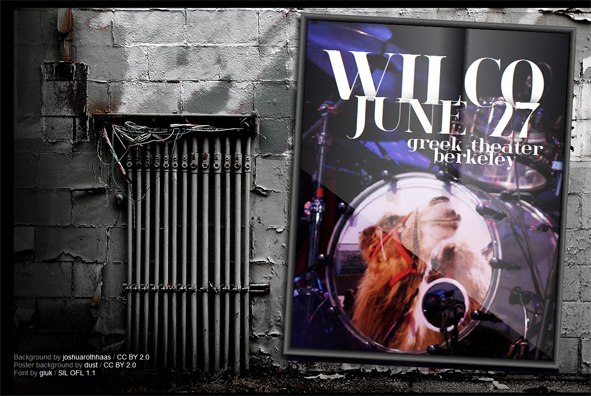
Concert Poster
See practical uses of cutting-edge CSS effects such as gradients, masks, and web fonts.

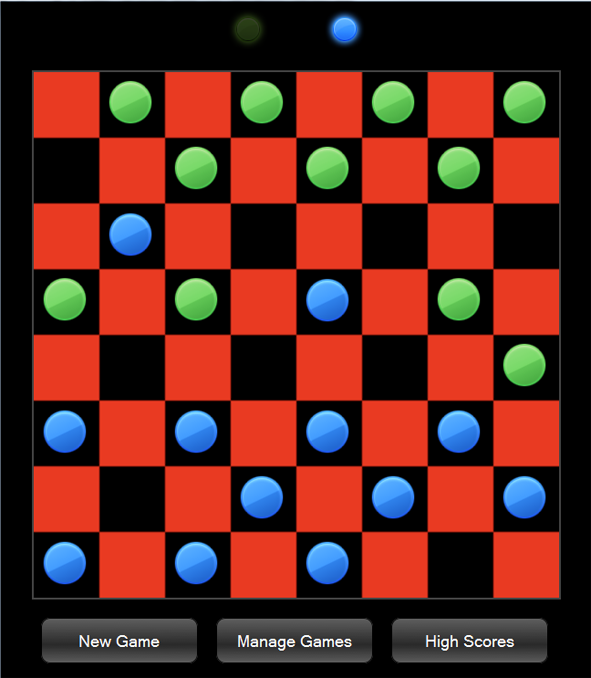
Checkers
Play a simple game that uses advanced techniques to create a full-featured web application.

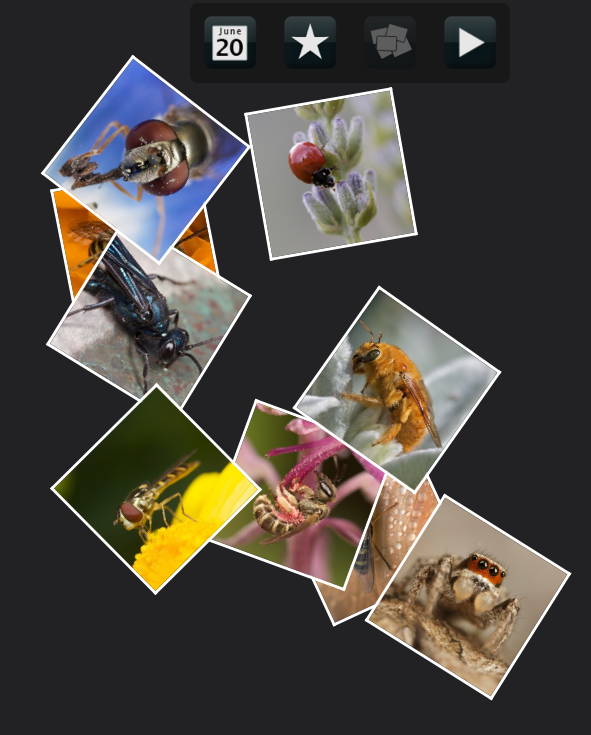
Light Table
Sort, shuffle, or flip through a collection of photos with CSS3 transforms and transitions.

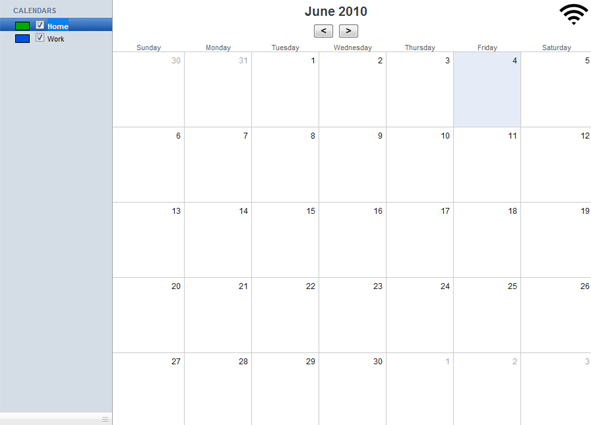
Offline Calendar
Create, store, and search calendar events in an HTML5 client-side database.

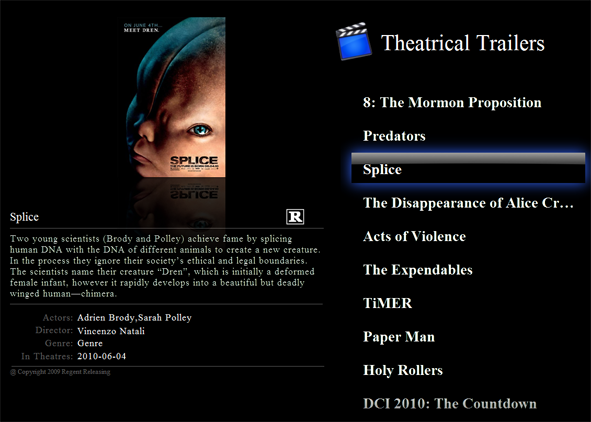
Movie Trailers
Use a Front Row-style interface within Safari, built with Dashcode using HTML5 and CSS3.

[digg-reddit-me]
About (Author Profile)
Vygantas is a former web designer whose projects are used by companies such as AMD, NVIDIA and departed Westood Studios. Being passionate about software, Vygantas began his journalism career back in 2007 when he founded FavBrowser.com. Having said that, he is also an adrenaline junkie who enjoys good books, fitness activities and Forex trading.
Comments (21)
Trackback URL | Comments RSS Feed
Sites That Link to this Post
- Apples HTML5 Demo-Webseite « Browser Fuchs | June 5, 2010




What a huge load of it! First of all, it sniffs your user agent and you need their crap browser to see. Had to change my user string with my awesome Firefox
Anyway, H264 isn’t standard and it never will… = total fail.
The other stuff is not working with Firefox, so it’s probably non-standard -webkit-stuff that -moz- also has but they don’t bother to code for it and call it a day.
Hey, déjà vu! :-P
You should have included a link to that awesome screenshot here.
Aww. Didn’t the famous FireFox work? How sad.
Why should they give competition any piece of the pie?
I like this :)
Maybe because you have absolutely no idea why it didn’t work? It didn’t work because they are using non-standard technology that is only triggered by a prefix, in their case -webkit-something, but firefox also supports it if you put a -moz-something…
…
ohh you mean like the non standard proprietary moz tags?
You do not sound too confident with your answer Tiago san.
Next time do not make assumptions. Makes you look bad.
You do not sound too confident with your answer either Ishann.
Nobody said proprietary. Everything that’s not a standard should be implemented with a prefix. Webkit does it, Mozilla does it. Opera and Internet Explorer aren’t so keep on doing it though. In any case, if it has a prefix, it’s not standard. It’s as simple as that. Lauding it as HTML5 is a joke.
So, stop being a joke yourself, ok? Thanks a lot.
Ishann < :)
Thanks to http://my.opera.com/desktopteam/blog/2010/06/03/unix-like-bugfixes?startidx=250#comment30368552 you can now try these demos in any browser.
Link is: http://1link.in/vmksy
Now now. Stop crying. There, There.
I can try them in my Firefox whenever I want. I can do anything I like in my Firefox, thank you very much (except see display:run-in elements properly, that I can’t do :( ). The problem is that the only HTML5 in those tests are the audio and video tags, and even those (at least the video) aren’t fully HTML5…
“non standard proprietary moz tags”?
Vendor prefixes are necessary for test implementations. That doesn’t mean that widely available pages should use them (exclusively). Apple are being bastards by not including the CSS properties without the Webkit vendor prefix.
Also, funny how we are discussing CSS when it’s supposed to be a “HTML5 showcase”. I guess that’s because there’s hardly any actual HTML5 there..
<blockquote> Apple= bastard </blockquote>
None more than they used to.
@Tiago Sá : Inline run elements.
CSS?
Doesn’t HTML5 also include CSS and JavaScript? We also see vendor prefixes in javascript, you know? Mozilla has most of them, to be honest, so I don’t know if other vendors also have them. But then again, Mozilla keeps introducing new stuff, so I don’t know if the other vendors do too.
Also, for anyone interested on how Apple is lying with this:
http://www.0xdeadbeef.com/weblog/2010/06/intellectual-honesty-and-html5/
Erm no, HTML5 is a markup language Does HTML4 include CSS and JS? No. HTML5 is just HTML5. Not CSS. Not JS. Not Geolocation. Not all those other things.
Vendor prefixes are good. Usually. Because they let you implement experimental features. But this time Apple abused them. They used vendor prefixes while claiming that they were all open and all that.
“Why should they give competition any piece of the pie?”
Because what they are doing now is to show that HTML5 is not ready for primetime. They are indirectly supporting Adobe and Flash. They are saying that HTML5 isn’t really usable for anything (sice they are using CSS and stuff like that instead of actual HTML5), and it isn’t supported by most browsers (since they are blocking other browsers).
Yes. I agree.
But have you tried the links I posted ? ^
What links are you referring to?
Those links doesn’t do crap because the underlying code is still ultimately broken.
Oh look, Apple lying again. Big surprise.
I like this..I go to Apple site mainly to watch Movie Trailers (http://trailers.apple.com) . Hopefully they all change it to HTML 5 Video, instead of their Quick Time Video.