Category: Benchmarks
Download Firefox 22 Alpha
 With OdinMonkey (see benchmarks below).
With OdinMonkey (see benchmarks below).
Good news for all the Firefox enthusiasts out there, Mozilla has just released the very first alpha build of Firefox 22, which includes OdinMonkey module.
What’s that? Basically it’s an asm.js optimization module for Firefox’s JavaScript engine that has a potential to run your code at 2x its native performance, all developers have to do is compile C or C++ to JavaScript by using Expect transcompiler. Mozilla promised to share more about asm.js module in the upcoming GDC conference later this week.
Continue Reading
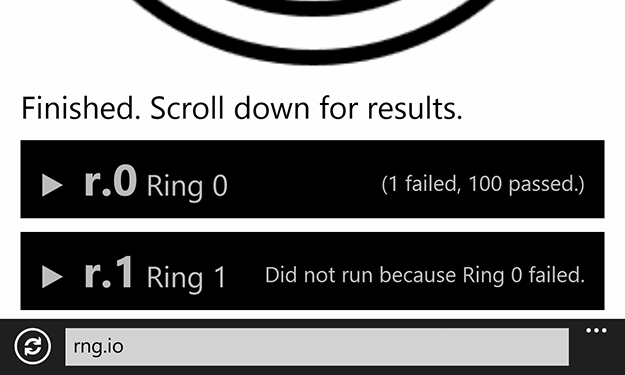
Mobile Benchmarks: Meet Facebook’s Ringmark

A new browser benchmark is in town.
Although we have a plenty of web browser benchmarks already, a new (and mobile specific) HTML5 test has just landed on the web.
So what’s so different about it?
Continue Reading
Microsoft Creates A Christmas Themed Benchmark For Your Web Browser
 This is Penguin Mark.
This is Penguin Mark.
As if we haven’t seen enough holiday themed web sites and haven’t heard enough Christmas songs, Microsoft has decided to combine all of these into a web browser benchmark.
According to the IE Team, this test utilizes “hardware-accelerated HTML5 capabilities like canvas, CSS3 animations and transitions, audio, WOFF, power and performance APIs, and more.”
Continue Reading
Browsers: BlackBerry 10 vs. Windows Phone 8 (HTC 8X) vs. iPhone 5
With both platforms fighting for the third position in the mobile operating system wars, guys from the GadgetMasters made a brief comparison of Windows Phone 8 and BlackBerry 10 web browsers.
If you don’t feel like watching the video, BB10 won in pretty much everything, including the HTML5 test as it scored 485 points compared to Internet Explorer’s 320.
Continue Reading
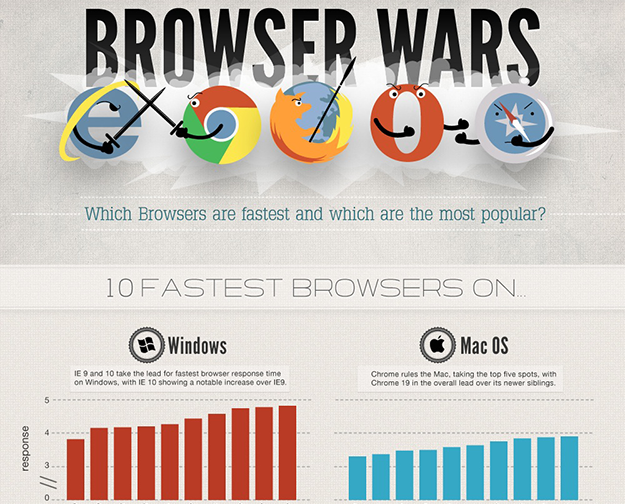
Browser Wars: Infographic
Now here is something that will make a lot of people angry, a new infographic, which shows IE9 beating the competition, check it out.
[Thanks, IE User]
Mobile Browser Benchmarks: Android Browser 4.1 vs. Google Chrome 18 vs. Dolphin 9 vs. Firefox 17 vs. Maxthon 1.7 vs. Opera Mobile 12.1 vs. Sleipnir 2.5
 Now here is something for the Android users.
Now here is something for the Android users.
Guys from TomsHardware took massive list of Android 4.1 (Jellybean) supported web browsers and tested all of them. If you got confused by too many alternatives, this article should give you a pretty good indicator on who’s leading and who’s lagging in this area.
You will be surprised, I promise. If not, you are not getting your time back.
Continue Reading
Windows 8 Benchmarks: IE10 vs. Firefox 16 vs. Google Chrome 23 vs. Opera 12.1
 With Microsoft publishing a developer preview version of Windows 8 back in 2011, it’s time to find out, which (if any) of the web browser companies actually did their homework and optimized the software for the latest OS.
With Microsoft publishing a developer preview version of Windows 8 back in 2011, it’s time to find out, which (if any) of the web browser companies actually did their homework and optimized the software for the latest OS.
Web Browsers
Internet Explorer 10
Firefox 16
Google Chrome 23
Opera 12.10
Continue Reading
Gaming Benchmarks: Internet Explorer 10 vs. Firefox 19 vs. Google Chrome 25
 After a sugar coated promo from the Microsoft, it’s time to put their claims into a test and find out, how good or bad Internet Explorer 10 really is when it comes to gaming and HTML5 performance.
After a sugar coated promo from the Microsoft, it’s time to put their claims into a test and find out, how good or bad Internet Explorer 10 really is when it comes to gaming and HTML5 performance.
Thankfully, a game developer from Scirra.com did a bunch of tests and let me tell you, the results are pretty ugly. Why? Mostdly due to no WebGL support.
Real Life Scenarios
Continue Reading
Internet Explorer 10: The King Of The Web Security
 When it comes to the socially engineered malware, it looks like Microsoft’s Internet Explorer is the only web browser that manages to fight it well.
When it comes to the socially engineered malware, it looks like Microsoft’s Internet Explorer is the only web browser that manages to fight it well.
According to the latest study by NSS Labs, IE10 running on the Windows 8 protected test systems against 99.1% of all the malicious web pages, followed by Google’s Chrome 70.4% mark.
However, when it came to Firefox and Safari, the block rates were incredibly low, 4.2% and 4.3% respectively.
Continue Reading
Microsoft Creates Its Own Version Of RoboHornet
 Calls it RoboHornet Pro.
Calls it RoboHornet Pro.
After topping the search giant’s benchmark chart, Microsoft was quick to note that while they are happy with the result, RoboHornet does not actually represent a real word browser usage, instead, it focuses in a specific aspects of browser performance.
Therefore, the software giant has decided to take the existing code and add CSS3 Animations, CSS3 Transforms, CSS3 Text Shadows, custom WOFF fonts, Unicode, Touch and other, “real world” aspects, resulting in a Matrix like looking benchmark, which can be seen in the video below:
Continue Reading