Category: Web Developing
Weekly Browsers Recap + Bonus Links, April Fools Edition

FavBrowser.com
- The History of Web Browsers (Picture)
- IE9 vs. Firefox 4 vs. Google Chrome 10 vs. Opera 11 vs. Safari 5
- Internet Explorer 10: Microsoft Immersive Browser
- CrashIE.com Is a Scam
- IE9 to Firefox 4 Comparisons Are Misleading
- Best Video of 2011
- How Would You Change Safari?
- Opera: Remove/Hide Blue Dots
- Opera: Show Full Address Bar and Hide Web Button
- Why Opera Is My Default Web Browser
- Hate When This Happens (Picture)
- Typical April Fools Day
Weekly Browsers Recap + Bonus Links, March 28th

FavBrowser.com
- Internet Explorer 9 (IE9) vs. Firefox 3.6 vs. Google Chrome 10 vs. Opera 11 vs. Safari 5
- IE9 Mobile
- Why Read Licence Agreement (Picture)
- Mozilla Keeps Track With The Questions
- Mozilla Feels Remorse Over Keeping Mum About SSL Certificate Theft
- Download Firefox 4 Final
- Mozilla: We Support 10 Year Old OS
- Firefox 4: 5 Million Downloads in 24 Hours
- Download Google Chrome 11 Beta
- 6 Serious Chrome Bugs Patched By Google
- Download Opera Mini 6 and Opera Mobile 11
- Opera Mobile for Windows Mobile Discontinued
Mozilla: We Support 10 Year Old OS
 Hate the web browser.
Hate the web browser.
Johnathan Nightingale, Mozilla’s director of Firefox web browser has criticized Microsoft for abandoning a 10 year old Windows XP operating system and releasing IE9 for Windows 7/Vista only.
He said:
For me, the most interesting thing is not the quibbling about what browser [boasts] full hardware acceleration. What surprises me the most is that acceleration is not available for Windows XP.
URL Hunter
![]()
Your video card can’t handle video games on a big display? No worries! Here is a game where the URL bar is an actual screen.
Wait, what!
You are almighty letter O and have to kill as many a’s as possible. Use left and right arrow keys to control your character and space bar to kill.
Play.
Convert Flash to HTML5
 Adobe has released an experimental technology codenamed Wallaby which is designed to convert Flash (FLA) to HTML files.
Adobe has released an experimental technology codenamed Wallaby which is designed to convert Flash (FLA) to HTML files.
Although not all features are yet supported, it’s a welcomed step forward.
Wallaby is free to use, so if you want to give it a try, here is a download link.
Weekly Browsers Recap + Bonus Links, March 7th

FavBrowser.com
- February, 2011 – Internet Explorer, Google Chrome, Safari Share Up; Firefox, Opera – Down
- Web Browsers Usage By Country
- How Would You Change Internet Explorer?
- IE6 Countdown
- Download Firefox 3.6.14 And 3.5.17
- Onclick Javascript Does Not Work in Google Chrome and Firefox?
- 19 Chrome Bugs Fixed in Preparation for Pwn2Own Hacking Contest
- Safari Adopts WebKit2
- Download Opera with Hardware Acceleration
- Opera 11.10 to Include Password Synchronization
Onclick Javascript Does Not Work in Google Chrome and Firefox?
 If you have found that onclick event does not work on Google Chrome, Firefox and Safari web browsers, then here is quick way to fix it:
If you have found that onclick event does not work on Google Chrome, Firefox and Safari web browsers, then here is quick way to fix it:
Replace onclick form id with its name
For example, let’s say you have the following:
id=”form1″ name=”checkform1″
Find JS event:
onclick=”document.form1.cSSld.value=””
Replace with:
onclick=”document.checkform1.cSSld.value=””
All set. It now works with all web browsers.
Weekly Browsers Recap + Bonus Links, February 28th

FavBrowser.com
- Download Firefox 4 Beta 12
- Big Change Coming to Google Chrome
- CTRL+F in Google Chrome Is Awesome
- Opera 11.10 Upgrades Speed Dial
- Opera Software Q4 2010 Financial Results
- How Would You Change Opera?
- Firefox 4 Final for Android Coming Soon
- Interview with Jon Von Tetzchner
- Web Inspector, Now with CSS Tracking
- Disqus Is Back
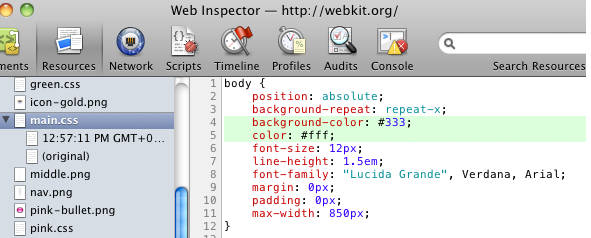
Web Inspector, Now with CSS Tracking

Good news, the team behind Web Inspector has pushed a new version that improves CSS editing capabilities.
What’s new?
The Web Inspector will now show all the declared properties, even the ones that are not understood by a web browser.
Color property values can now be shown exactly as they written in an inline style.
It now uses two separate fields for property name and value.
And best of them all: the history of style sheet. This means that you can now track all the CSS changes that were made during editing.
Overall, it’s a nice update and we hope to see CSS tracking implemented into other dev tools as well.
For even more details, visit the original post.
Weekly Browsers Recap + Bonus Links, February 21st

FavBrowser.com
- IE9 RC: 2 Million Downloads
- Majority Of Web Browsers Are Unpatched
- Director of Firefox Leaves Mozilla
- Firefox 5 First Look
- Firefox 4 RC1 Coming Next Week
- Taking a Look at the New Google Chrome 10 Beta
- Gmail Now Uses Chrome’s Built-In Viewer To Open PDFs
- Introducing Google Chrome Web Search Blocklist Extension
- Download Opera 11.10
- Opera 11.10 Coming
- Windows Phone Internet Explorer 9 Mobile vs. Safari
- Opera Mini for iPad



