Category: Web Developing
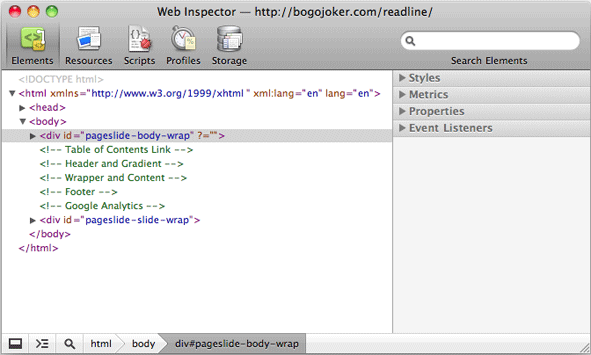
Firefox 4 to Have Updated Web Inspector
Back in early days, Firefox used to have a simple DOM Inspector, which was later removed in Firefox 3 and made available as add-on.
Well, for the upcoming Firefox 4 release, Mozilla is planning to bring such tool back and make it a part of web browser again.
While Web Inspector is not intended to replace Firebug, it can be used for basic tasks, such as: elements identification or site structure overview.
[digg-reddit-me]
Adobe Blocks HTML5
 Sometime ago, Adobe Evangelist, Dave McCallister has said, that Adobe is one of the most open companies that are active. Furthermore, Adobe CTO Kevin Lynch claimed that “Adobe supports HTML and its evolution”.
Sometime ago, Adobe Evangelist, Dave McCallister has said, that Adobe is one of the most open companies that are active. Furthermore, Adobe CTO Kevin Lynch claimed that “Adobe supports HTML and its evolution”.
Well, this is no longer a case, as a member of HTML5 group, Ian Hickson said the opposite: “the latest publication of HTML5 is now blocked by Adobe, via an objection that has still not been made public (despite yesterday’s promise to make it so).”
Why would Adobe do that? As new HTML5 canvas element allows adding animation, navigation elements and other interactive content, it is a direct threat to Adobe’s Flash platform.
[digg-reddit-me]
Opera Dragonfly Goes Open Source
 One of the Opera Dragonfly developers, David Storey, has recently announced that Opera’s debugging tool has gone open-source and can already be viewed at the following BitBucket page.
One of the Opera Dragonfly developers, David Storey, has recently announced that Opera’s debugging tool has gone open-source and can already be viewed at the following BitBucket page.
As company has never launched a true open source project before, there will be a learning curve.
It was also said, that current Opera Dragonfly development is focused on JavaScript debugger improvements.
Thanks to Daniel Hendrycks for news tip.
[digg-reddit-me]
Make and Stab Internet Explorer Voodoo Doll
If you really hate Internet Explorer, this toy is for you: IE Voodoo Doll. Just take a needle and stab it all day long.
It’s easy to make one and it will only take 30-60 minutes of your time (8×8 cm or 3.15×3.15 in). Here is a tutorial to check out.

[digg-reddit-me]
Weekly Browsers Recap, December 14th

- Microsoft CSS Vendor Extensions
- Mozilla exec urges Firefox users ditch Google for Bing
- Mobile Firefox release candidate coming as early as next week
- Move the Close Tab Button in Firefox
- 6 Killer Extensions for Google Chrome
- Why Mac Google Chrome is Better
- Opera on Google Chrome OS: what me worry?
- Opera Mobile 10 Comes to Android Via Carriers and Manufacturers
- Opera Mini Minor Server Upgrade
- Google’s Mac browser whips Firefox and Opera, lags Apple’s Safari
- WebGL Draft Specification Now Available
Thanks to Rob for links.
[digg-reddit-me]
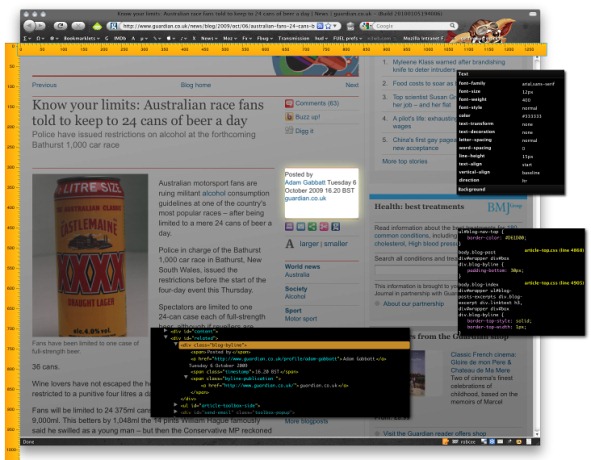
Web Inspector Receives an Update
As of yesterday, nightly builds of Webkit now includes a significantly updated version of Web Inspector.
There are quite a few changes, so let’s take a look at them.
Editing Element Attributes and Style Properties #
 Continue Reading
Continue Reading
Weekly Browsers Recap, October 19th

- Majority of businesses will adopt Internet Explorer 8+
- Silent Install Firefox Plugin Backfires on Microsoft
- Apple gets best spot in EU browser ‘ballot screen,’ Mozilla says
- Mozilla blocklists “Microsoft .NET Framework Assistant” extension
- Leaked ‘Google Chrome OS’ Is Just the Browser
- Opera Desktop Widgets evolved
- Opera Talks: David Storey (SVG, HTML5 and Opera)
- CSS Differences in Internet Explorer 6, 7 and 8
- SeaMonkey 2.0 Release Candidate 1 Released
Thanks to Andrew, Daniel Hendrycks, Gabana and Nox for links!
[digg-reddit-me]
Google Brings Chrome Rendering Engine to Internet Explorer 6, 7 and 8
 In an effort to help developers build rich web apps, Google has released a plug-in for Internet Explorer.
In an effort to help developers build rich web apps, Google has released a plug-in for Internet Explorer.
Here’s what Google says about it:
“Google Chrome Frame is an early-stage open source plug-in that seamlessly brings Google Chrome’s open web technologies and speedy JavaScript engine to Internet Explorer. With Google Chrome Frame, you can:
Start using open web technologies – like the HTML5 canvas tag – right away, even technologies that aren’t yet supported in Internet Explorer 6, 7, or 8.
Take advantage of JavaScript performance improvements to make your apps faster and more responsive.” Continue Reading
IE Program Manager Endorses HTML 5 Multimedia Tags
 ArsTechnica writes:
ArsTechnica writes:
A program manager on the Internet Explorer team has joined the HTML 5 revision process and has provided feedback on behalf of Microsoft. In a message to the W3C mailing list, he revealed that Microsoft supports including the video and audio elements in the specification.
[Read]