Category: Web Developing
Weekly Browsers Recap, August 31st

- Microsoft: No IE 8 tab-hang fix in the works
- Internet Explorer 8 Moves into Businesses
- Firefox 4.0 goes Chrome, will arrive with new UI in Q4 2010
- Three Firefox Add-Ons are Faulty!
- Google Chrome Updates with Security Fixes
- Opera Mini Is Most Downloaded Mobile App
- The long road to HTML 5
Thanks to Trygve Lie for links.
Weekly Browsers Recap, August 10th

- 10 Internet Explorer Add-ons in 60 Seconds or Less
- I Want To Love Firefox 3.5, But It Keeps Crashing On Me
- Mozilla shuts Firefox e-store after security breach
- Google reveals plans for Chrome cloud synchronization
- Google Chrome: One Year Later
- Creative Zii Egg’s Plaszma OS gets Opera browser
- HTML5 Canvas Experiment
Thanks to Nox for links.
Microsoft Joins HTML 5 Standard Fray in Earnest

cNET writes:
After leaving much of the creation of a new version of HTML to Apple, Google, Opera, and Mozilla, Microsoft has begun sinking its teeth into the Web standard.
The move adds clout to the effort to renovate HyperText Markup Language, the standard used to describe Web pages, which last was formally updated in 1999. In a mailing list posting on Friday, the software giant offered a host of questions and concerns with the present proposal.
[Read]
Coding a HTML 5 Layout from Scratch

With all the buzz building around the awesomeness of HTML 5, Smashing Magazine has published a great article called “Coding a HTML 5 Layout from Scratch“.
Worth checking if you are a web developer.
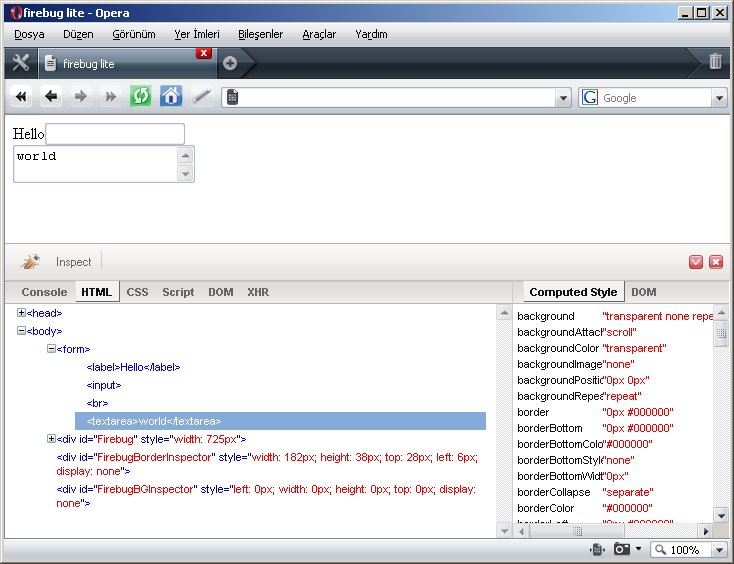
Firebug for Safari, Chrome, Opera or Internet Explorer
If you are a hardcore Firebug addict and can’t see yourself using different tools (while enjoying other web browser), then Firebug Lite might be what you are looking for.
What can you do with it?
By adding Firebug Lite JavaScript code into your page, you can emulate some of the Firebug features in browsers other than Firefox.
Internet Explorer Developer Tools vs. Firefox Firebug vs. Safari Web Inspector vs. Opera Dragonfly
The time has come to compare most popular web browsers developer tools: Internet Explorer 8 Developer Tools, Firefox Firebug (1.4), Safari Web Inspector (r46183) which is similar to Google Chrome Developer Tools and Opera Dragonfly (Alpha 3).
About
Those are default installed web browsers/extensions with no settings changed. This is a mini comparison which focuses on elements inspection, source modification and overall usage rather than advanced tools. If you find yourself using features such as script debugging, elements loading speed, etc. this review might not be very helpful.
Continue Reading
How to Install Safari Web Inspector in Windows
 Back in the old days you’ve had to add key lines to the Safari preference files and that was pretty much it, turns out this trick doesn’t work anymore (at least in Safari 4).
Back in the old days you’ve had to add key lines to the Safari preference files and that was pretty much it, turns out this trick doesn’t work anymore (at least in Safari 4).
To install web inspector: download latest WebKit nightly build, extract files and open run-nightly-webkit.cmd
Find com.apple.Safari.plist file which is located in:
XP/2000 Continue Reading
Weekly Browsers Recap, June 30th

- Internet Explorer 8 optimized for eBay
- Firefox 3.5 is fast, but still behind Chrome and Safari
- Eight Firefox extensions for the Twitter fanatic
- Sneak Peek: What’s On Tap for Firefox in 2010
- Google move paves way for Firefox on Android
- Developer Tools for Google Chrome
- Google launches new open source Sputnik for JavaScript
- Bolt Mobile Browser Celebrates Milestone
Adobe Unveils BrowserLab
 Adobe Browserlab is a Flash cloud based application that competes with Microsoft SuperPreview. Basically, it allows you to test your web site and see how well it works on most popular web browsers. At first, you will have to sign up for the preview (registrations are closed at this moment). Once signed in, you will be able to choose browsers, operating systems to test and see them side-by-side.
Adobe Browserlab is a Flash cloud based application that competes with Microsoft SuperPreview. Basically, it allows you to test your web site and see how well it works on most popular web browsers. At first, you will have to sign up for the preview (registrations are closed at this moment). Once signed in, you will be able to choose browsers, operating systems to test and see them side-by-side.
Of course, you can always BrowserShots.org if screenshot is more than enough.
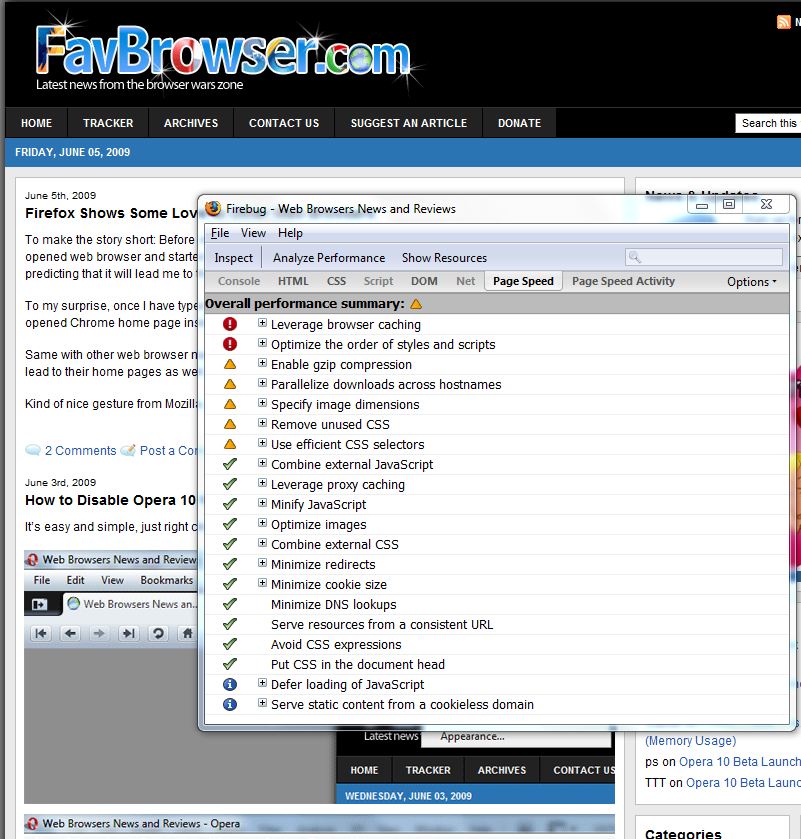
How to Increase Your Site Performance (Speed It Up)
This is some awesome stuff for web developers/site owners. Google today has released a Firefox add-on (requires Firebug) which analyzes your site and gives you ideas on how to optimize it for the fastest browsing experience possible and save some bandwidth.
Getting started
Download Page Speed.
Run Page Speed against your web pages.
Read about the Page Speed performance best practices.
[digg-reddit-me]