HTML5: Internet Explorer 9 (IE9) vs. Google Chrome 8 vs. Firefox 4 vs. Opera 11 vs. Safari 5
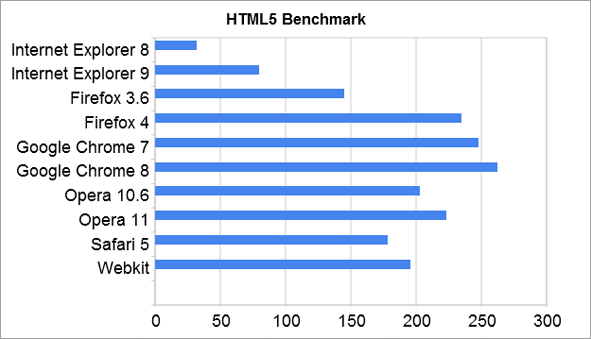
Today, we test five most popular web browsers to find out, who leads and who lags in the HTML5 Benchmark (Beta).
Browsers
Internet Explorer 8
Internet Explorer 9
Firefox 3.6
Firefox 4
Google Chrome 7
Google Chrome 8
Opera 11
Opera 10.6
Safari 5
WebKit
Results

Higher is better. Maximum score: 377 points.
Internet Explorer 8 – 32
Internet Explorer 9 Beta – 80
Firefox 3.6.10 – 145
Firefox 4 Beta 6 – 235
Google Chrome 7.0.517.41 – 248
Google Chrome 8.0.552.11 Beta – 262
Opera 11 Alpha – 223
Opera 10.63 – 203
Safari 5.0.2 – 178
WebKit r70433 – 196
Conclusion
As per our test, Google Chrome 8 takes the lead, followed by Google Chrome 7 and Firefox 4 Beta 6.
Unfortunately for Internet Explorer 9 and 8, they are in the bottom, followed by Firefox 3.6 and Safari 5.
Thanks to Nox for the tip.
About (Author Profile)
Vygantas is a former web designer whose projects are used by companies such as AMD, NVIDIA and departed Westood Studios. Being passionate about software, Vygantas began his journalism career back in 2007 when he founded FavBrowser.com. Having said that, he is also an adrenaline junkie who enjoys good books, fitness activities and Forex trading.




Of all browser tests, this one i don’t give much importance to.
What would you suggest is more important then? The whole reason you’d want a fast JavaScript engine is so that you can fully utilize stuff like Canvas, WebGL, A/V manipulation and more.
Pointless test. Some of this stuff is not yet in final shape, so implementing it in web browsers just to get more points is waste of time. Besides, how many REAL websites written in HTML5 did you see?
Isn’t that a paradox? :-)
Browsers do not support HTML5 so no sites are written that way
Browsers do not implement (although they do) HTML5 as no sites are written that way.
I believe “catch-22” is the term you’re looking for.
To avoid confusion maybe you should have made clear that the benchmark was using the beta version of the test
http://beta.html5test.com/
http://html5test.com/
Done :-)
Not really. Browsers already support stuff that is required to write even advanced HTML5 websites. So why no one writes them? 1. Because they have no time/money to rewrite something that already works 2. Because technology is not ready 3. Because older versions of IE are still too popular. And that won’t change even if Chrome, Firefox, Safari and Opera will have million points in this test).
Even CSS2.1 isn’t in its final shape yet, are you suggesting no one should implement that then?
A spec might even be scrapped if there are no current or planned implementations, or did I read that the wrong way?
Your point being? I see many “real” websites that still utilize tables for layout.
Also, there’s no problem with writing a website using HTML5*. The elements that you are most likely to replace have no semantic meaning anyway.
* Well, except for IE with JS disabled that is.
“Even CSS2.1 isn’t in its final shape yet, are you suggesting no one should implement that then?”
CSS2.1 will *never* be in final shape, but is as stable as it can get.
“Your point being? I see many “real” websites that still utilize tables for layout.”
My point is that the benchmark testing something that is not used in real world is pretty much useless. I don’t know what those messed up pages have to do with that.
“Also, there’s no problem with writing a website using HTML5*. The elements that you are most likely to replace have no semantic meaning anyway.”
Isn’t that exactly what i wrote? I’m not saying people shouldn’t use HTML5, but I understand why they don’t.
Internet Explorer truly sucks. If only everyone were smart enough to install something else.
It depends .. not everybody needs dedicated graphic card and i7 cpu 8 gb ram , .. not everybody needs super fast browser ….
Some people needs only go to e-mails and daily papar and youtube videos in low quality .. why anyone needs Buggatti Veyon if top speed of the road is 110 km/h ?
ie9 is good enough and that might be enough for it to make a strong contender (except installation, that is simply a pathetic joke)
veyron.. i saw it in milan on some kind of GT race, it looks flashy, but the way it sounds.. i sure can understand people buying it :)
as for the people needs – youve just described what 95% user do – facebook, mail, youtube, some news and shopping. and thats all what they do, not only in browser, but on the computer as a whole. thats why ipad is so popular
A nice benchmark for testing HTML5 browser performance:
http://bit.ly/astbench
Chrome 7 is hugely impressive on this! IE9 looked good until Chrome 7/8 appeared…
Later this year you’ll have Chrome v4556 …
That’s not “HTML5 performance”, there is no such thing.
That one is just testing JavaScript and one class of rendering performance for Canvas. Something that can be improved greatly by using WebGL instead.
the latest firefox 4.0 nightly scores 249 points! they seem to have made some progress since the last beta release…
Should get to at least 250 in RC if Bug 338583 lands without problems.
Opera 11 scored Benchmark Score: 2172
Average FPS: 46
Not as fast as Google but easily beats IE9 & Firefox
Of course Chrome beats everyone else, but that site (html5test.com) is quite useless. It doesn’t test HTML5 exclusively, and points are awarded quite randomly (20 points for the device element, but 10 for microdata? Eh?).
People should using that crappy and misleading site.
Incomplete without IE6 and IE7.
I hate them with a passion, but they have market share, so I have to support them. I’d love to see how badly they do.
Internet explorer 9 beta was not nice, but, the final release is much better. besides, chrome consumes a lot of memory and CPU usage