Internet Explorer Developer Tools vs. Firefox Firebug vs. Safari Web Inspector vs. Opera Dragonfly
The time has come to compare most popular web browsers developer tools: Internet Explorer 8 Developer Tools, Firefox Firebug (1.4), Safari Web Inspector (r46183) which is similar to Google Chrome Developer Tools and Opera Dragonfly (Alpha 3).
About
Those are default installed web browsers/extensions with no settings changed. This is a mini comparison which focuses on elements inspection, source modification and overall usage rather than advanced tools. If you find yourself using features such as script debugging, elements loading speed, etc. this review might not be very helpful.
Speaking of inspecting certain things, same site element was used in all the tools.
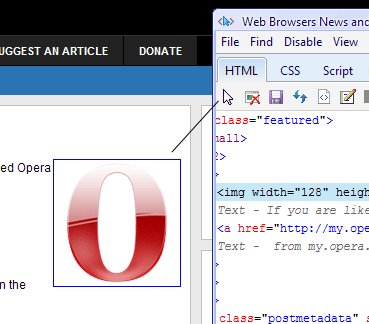
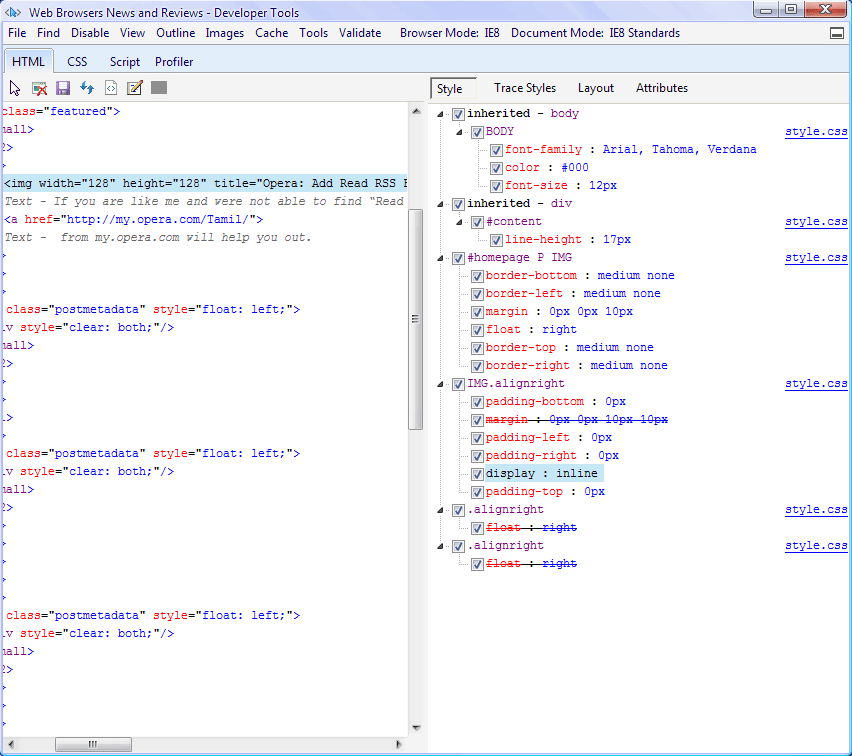
Internet Explorer Developer Tools
As you can see from the picture, inspecting and seeking for certain elements is quite easy and fast, thanks to checkboxes near each of them. Instead of disabling elements one by one, you just click on the whole tree and that’s it.
When it comes to inspecting, there are few annoying things: if elements are near each other, it can be hassle to pick the one you want due to high sensitivity.
Another issue: blue border. You assume that once you click on the certain site part, it will disappear but that’s not the case. Actually, you have to click on the arrow to remove the border. Of course, it doesn’t sound too bad, however when you are trying to modify lots of borders (and blue one is on top of them), it can be annoying and time consuming.

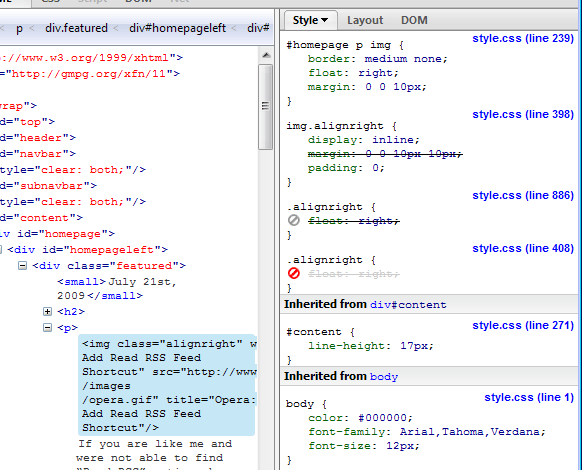
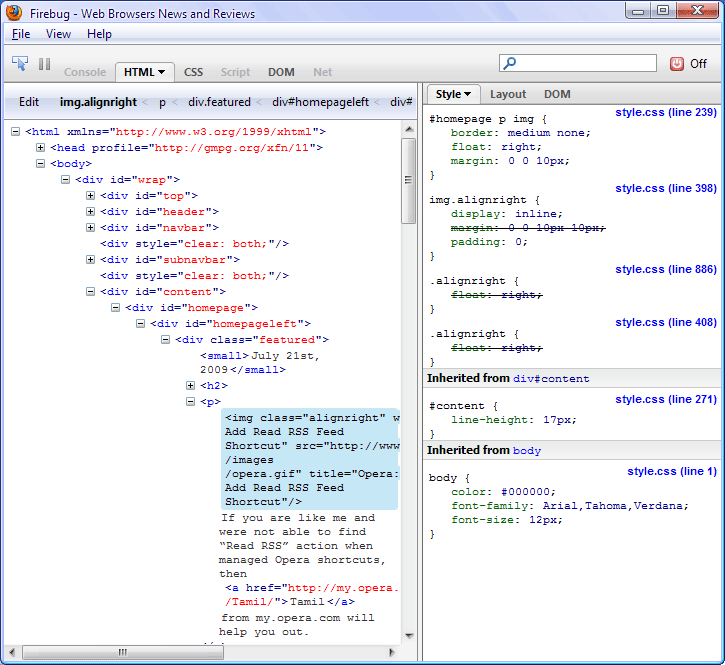
Firefox Firebug
Even if you not a web developer, Firebug is probably already wired into your brain and you’re going to download it once you start developing.
Interface is light and well made. Picking certain elements is also much easier than in Internet Explorer developer tools.
Disabling certain classes can be done fast too. However, it does not have IE like checkboxes which might take some time if you want to turn all of them off.
One thing which I’ve found annoying was the way it accepts code. When you’re working with CSS arguments, line ends with semicolon (;), right? Well, not in Firefox. Firebug will automatically add it which just messes with your mind. Add ; when coding in text editor, don’t add when coding in Firebug.

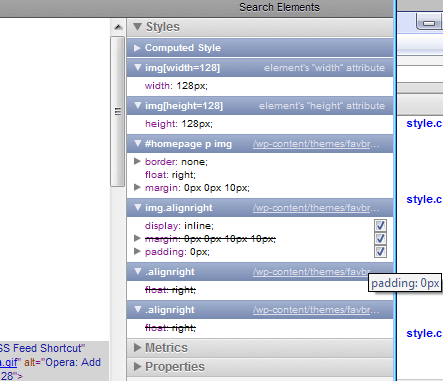
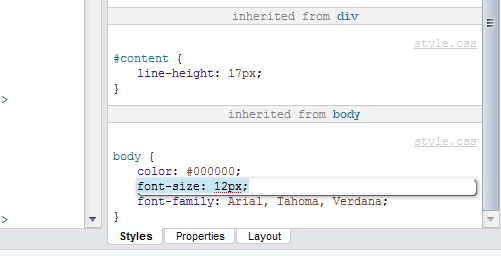
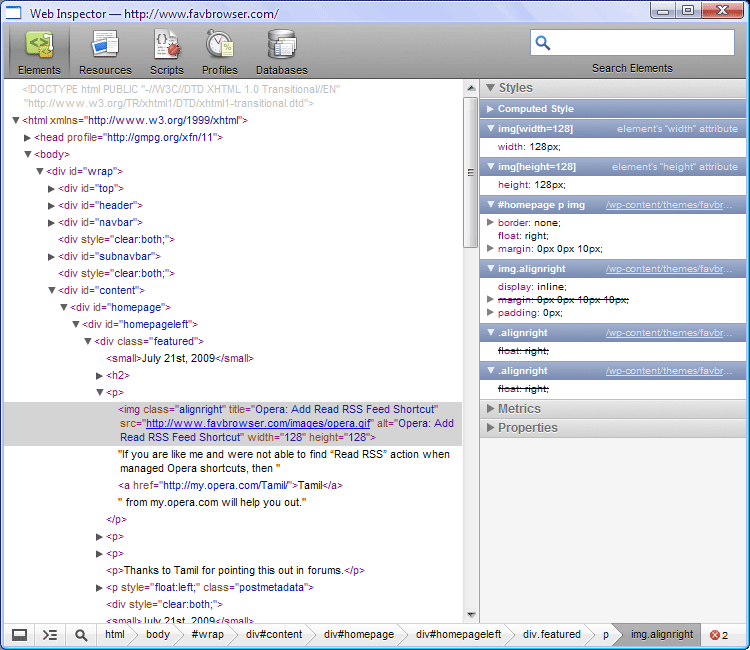
Safari Web Inspector
Just like IE, this was my first time trying Safari Web Inspector.
The interface is pretty much Mac alike aka lots of gray. Although it’s a matter of taste, I’ve found it to be worse than over developer tools.
As you can see from the screenshot below, Web Inspector has checkboxes similar to IE’s. Even though you can’t disable the whole ID, it can be done a little bit faster than in Firebug.

One of the things I didn’t like in Safari developer tools was the way it displays color code. Instead of the usual #00000 it will show something similar to this:


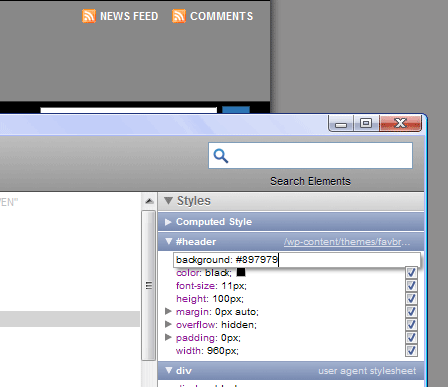
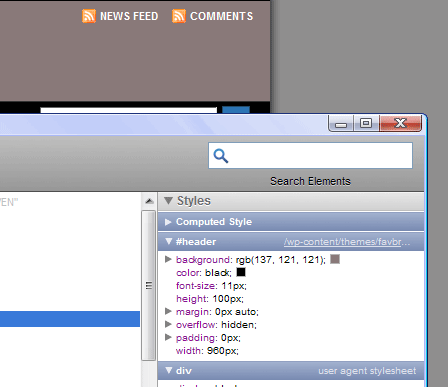
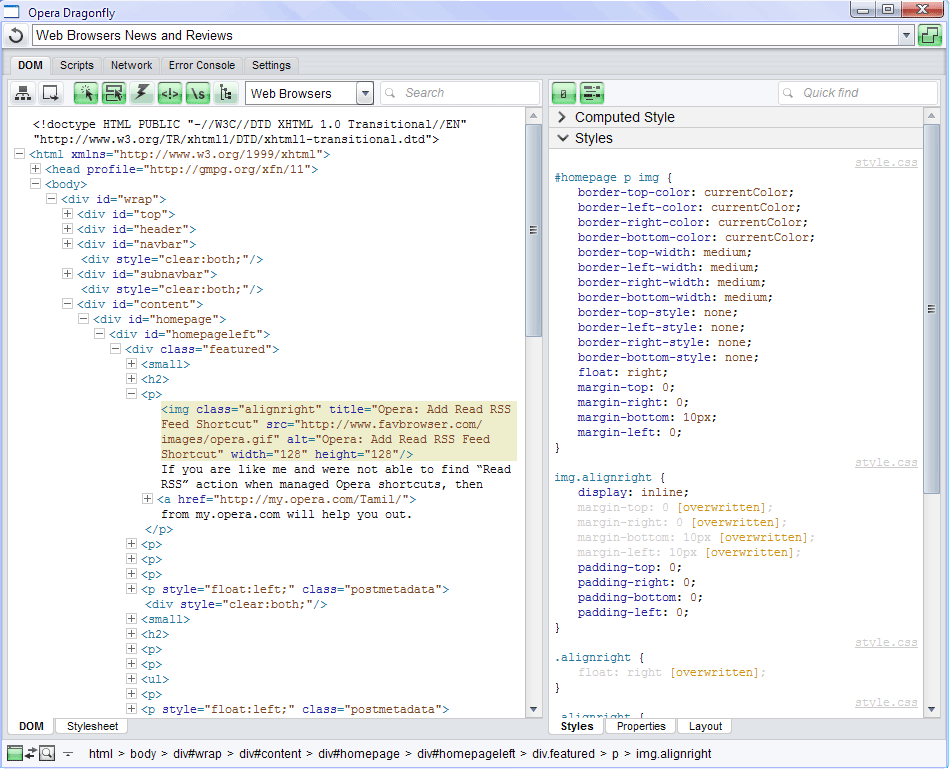
Opera Dragonfly
Last but not least is Opera Dragonfly (still in alpha). As it is being served from Opera server, this tool will always be up to date which is quite nice.
Interface looks light and simple, although I’ve found it to be slower than its competitors. The very first issue which you can instantly notice is elements edit. To quickly disable certain attribute, you will have to delete the line itself.

Certain elements cannot be modified as well, even though they are listed in the right column.
As this tool is not even in Beta stage yet, there is not much left to say. I am sure things will improve.
Conclusion
As you can see from the very first picture of each developer tool, all of them were picking code differently.
For the very basic needs and quick developing (find, edit, fix), I would go with Internet Explorer Developer Tools choosing Firebug as a great alternative. Even though Safari’s Web Inspector interface was not very impressive I’d still chose it over Opera Dragonfly which so far lacks some basic features.
[digg-reddit-me]
About (Author Profile)
Vygantas is a former web designer whose projects are used by companies such as AMD, NVIDIA and departed Westood Studios. Being passionate about software, Vygantas began his journalism career back in 2007 when he founded FavBrowser.com. Having said that, he is also an adrenaline junkie who enjoys good books, fitness activities and Forex trading.
Comments (9)
Trackback URL | Comments RSS Feed
Sites That Link to this Post
- Opera 10 : The Missing Pieces | September 2, 2009








nice review. but this touches only the basics of the basics.
stuff like inspecting http headers, inspecting cookies, sessions, debuging (with breakpoints and stacks) javascript..
check that, and stop wondering why nobody uses opera to develop. dragonfly is in alpha for 2 years now and it still cant do what firebug did 4 years ago. same goes for safari inspector, it is very nice, does few things briliantly, but it lacks what people using firebug call essentials.
anyone blaming conspiracy, money or anything else stupid for firefox strong marketshare should look at firebug, and do their own copy. this tool alone won firefox the war for marketshare.
if you develop a site with firebug, it will ALWAYS work ok in firefox..
Yeah, I agree with that. Unfortunately, I am not familiar with JavaScript debugging, etc.
Exactly what Nobody said: Opera Dragonfly in development for more than two years already, but it still buggy, slow, and lack many essential features.
Seems like they are developing it for their own needs and don’t look at competitors.
My rating at this moment would be:
1 – Firefox Firefug
2 – IE Developer Tools
3 – Safari Web Inspector
4 – Opera Dragonfly
Also I’m pretty shure there will be fifth competitor soon from Google.
1 – firebug for javascript (I like the js dom inspector)… I also like the JS error feedback
2 – Safari for CSS — I like the computed styles.. I used to like how the UI darkened everything except the DOM node selected
3 – IE the js debugger and CSS debugger kind of really sucks
4 – never used the others
When is IE going to support box shadow, text shadow and radius!!!! =O|
“Fifth” Competitor from Google is actually “Safari Web Inspector”, which also is implemented in Google Chrome but is called “Developer Tools”. If you take a look at it you’ll realize that’s the same thing.
You don’t like the “gray” Apple style theme? You’ve got bad taste, I mean just look at your ugly website.
Safari is simply a crap , its Developer tools are not as versatile as that of Firefox. Jus try to edit a css style , you will know how annoying its. On windows , it eats all the memory and if you are running Firefox , Chrome and Safari , it will be dead and in a minute and crash all other browsers
All together its a useless thing to install and use
Thanks for article. I prefer to use chrome extention it is really good one but microsoft is always create soft just for another microsoft soft like ie.