Maxthon, A New King Of HTML5

If you’ve ever thought that Maxthon is just a peace of UI on top of a rendering engine, then you were wrong.
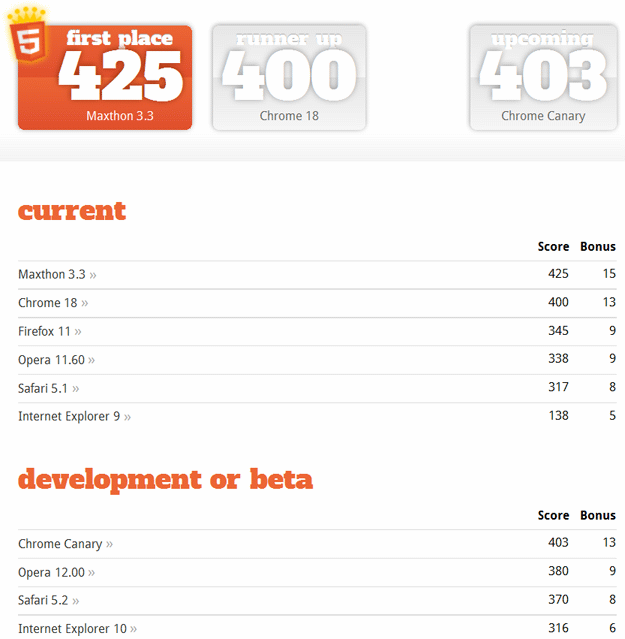
Thanks to their continuous effort to drive web standards, Maxthon has been recently added to the HTML5Test and as you might have guessed from the title, they took the lead.

According to the table above, not only does it beat Opera 12 but also both latest stable and alpha builds of Google Chrome. This is definitely impressive.
If you haven’t tried Maxthon yet, check our review for some details.
[Thanks, Shane]
About (Author Profile)
Vygantas is a former web designer whose projects are used by companies such as AMD, NVIDIA and departed Westood Studios. Being passionate about software, Vygantas began his journalism career back in 2007 when he founded FavBrowser.com. Having said that, he is also an adrenaline junkie who enjoys good books, fitness activities and Forex trading.




but chrome canary(latests) is running with 450+15 points(if you enabled some features in about:flags)
But they’re not enabled by default. Therefore, they don’t count.
Since Maxton just may have those options enabled I do not know why I would be unfair to mention how advanced WebKit is these days ;)
Maxthon doesn’t exactly use WebKit – They started with WebKit but they’ve changed it so much it’s become a “custom” engine.
Chrome has more advanced features hidden behind flags but Maxthon are actively trying to implement it themselves.
If they already work in Chrome, then only thing Maxton devs have to do is to make sure they are bug free. They do not have to implement them on their own.
Which is good, since it is exactly what WebKit is about!
On the other hand “hidden behind flags” mean that Google will quickly enable them by default for masses.
(They hate to be the second :) )
Which is also good.
Flags prevent features that are not correctly done from being enabled by accident – privacy, security, performance or spec incompliance could be reasons.
Same goes to Opera when you enable websockets, it gets a better score, but never comes enabled by default.
Websockets are not stable yet.
So they should be used only for testing.
They’re minnows standing on the shoulders of giants.
And they help bring html5 & family faster.
Good and Good!
Not to be a detractor here, but the score difference of 20 points comes from one feature: Access the Webcam, which is valued at… you guessed it, 20 points.
On the other hand, Maxthon still fails on many of Microsoft’s HW tests and on the Webgl test page, while Chromium doesn’t, so… :)
http://my.opera.com/desktopteam/blog/2012/04/17/camera-getusermedia-support
Todays build features Camera support.
Maxthon are working on improving/fixing their WebGL support while trying to do HWA. I’ve heard the Chinese version has them but I can’t understand Chinese.
Watch out We got a badass over here!
Will still use Opera! Can’t see the whole webkit thing…. Chrome lacks many features. Maxthon is just not my cup of tea and Firefox is my second in command, for when Opera is messing about.
Safari – will hopefully not be on my list any soon
Thing about WebKit is about sharing WebKit among many webbrowsers.
That is all there is :P ;)
Awesome,This is a great site. Content was great.Nice work on html5 Keep it up.Thank you for your continuous upgrades and improvements.