Web Inspector Receives an Update
As of yesterday, nightly builds of Webkit now includes a significantly updated version of Web Inspector.
There are quite a few changes, so let’s take a look at them.
Editing Element Attributes and Style Properties #

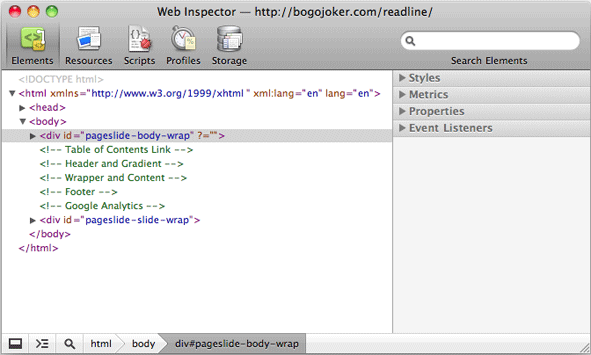
User interface has been modified a bit to support tabbing, which makes it easy to move between different items and/or create them. Also, is it now possible to add new attributes by hovering over the node in the Element’s Tree Hierarchy.
Creating and Modifying CSS Rules and Selectors #

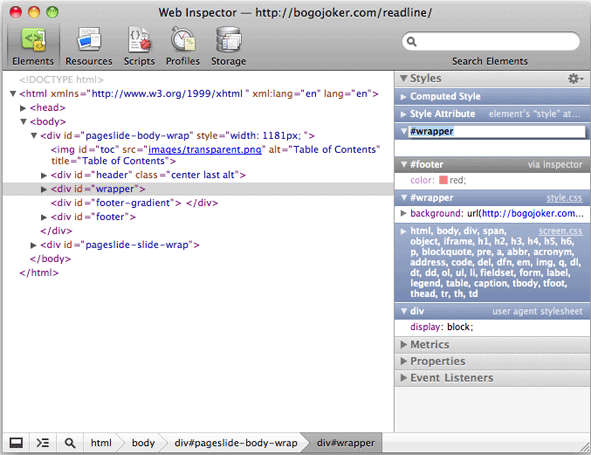
One of the more useful additions is a feature which allows developers to quickly create or modify existing CSS rules and selectors.
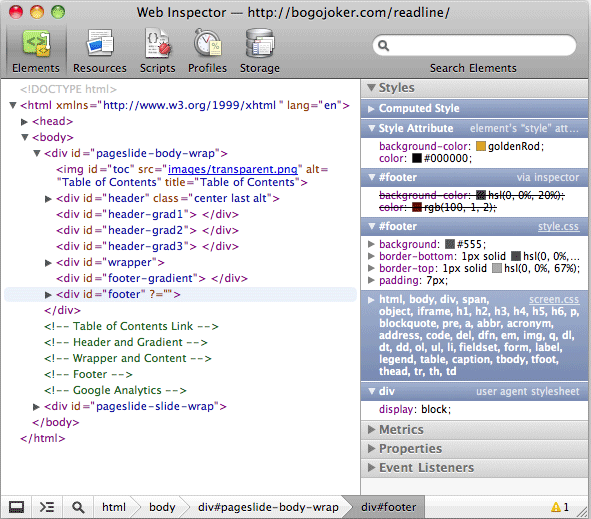
CSS Color Representations #

One of the things I used to hate about Web Inspector was its way to display color code (rgb (255, 255, 255)). Fortunately, new version not only fixes this issue, but also has few other options to represent it:
#FFF
#FFFFFF
rgb(255, 255, 255)
hsl(0, 100%, 100%)
white.
That’s not all! It now also received features such as: Event Listeners, new Keyboard Shortcuts, Syntax Highlighting, Breakpoints and Watch Expressions and many more.
[digg-reddit-me]
About (Author Profile)
Vygantas is a former web designer whose projects are used by companies such as AMD, NVIDIA and departed Westood Studios. Being passionate about software, Vygantas began his journalism career back in 2007 when he founded FavBrowser.com. Having said that, he is also an adrenaline junkie who enjoys good books, fitness activities and Forex trading.




Still no line numbers for the styles in the style sheets. I use those line numbers every day at work to quickly find styles using “go to line” in my editor. Until the other DOM inspectors implement this feature, firebug will continue it’s reign as supreme.
Cool, the different way of displaying the colors names are interesting, various options to the “user”. ^^
and opera, after almost one year long wait had released new dragonfly – main new feature? improved element higlight.
f.. amazing :)
dragonfly is still THE crappiest tool i’ve ever seen – flawed from bottom (pure javascript debugging javascript.. lol) trough paranoid security model ending with the worst interface and user experience in entire development history.. and what we got? new element highlight, oh yes..
Yes, who cares about security?
Also, let’s conveniently ignore the fact that Firebug is doing the same thing as Dragonfly. Firebug is not exactly written in C++!
firebug works, does not slow entire browser down and does not need reload to start debugging. yes, youd probably say, that it is also quite older, yes. but firebug in the age of dragonfly now was MORE powerfull that dragonfly is now. and it waas written by only one man.
and it uses parts written in c – hooks to the engine. only interface is in JS. dragonfly does everything in JS. and is ugly.
It’s funny how you can’t make a single comment anywhere, ever, without bashing Opera. It’s as if your whole existence is about bashing Opera.
Quite pathetic, really.
For those interested, inspecting event listeners are available as an extension to Firebug. Though, the required API is only available in the Firefox 3.7 trunk, but they’re testing the functionality in an effort to get it into Fx 3.6 and I’d guess mainline Firebug too (i.e. not as an extension).